🎉 Thank You Page
What is Thank You Page?
The "Thank You Page after Form Submission" feature in FormNX offers a way to enhance the post-submission experience for users.
You have the choice to either display a customized thank you page or redirect users to an external link.
This feature allows you to express gratitude, provide additional information, or guide users to the next steps seamlessly.
Configuring Thank You Page
To set up the thank you page in FormNX form builder, follow these steps:

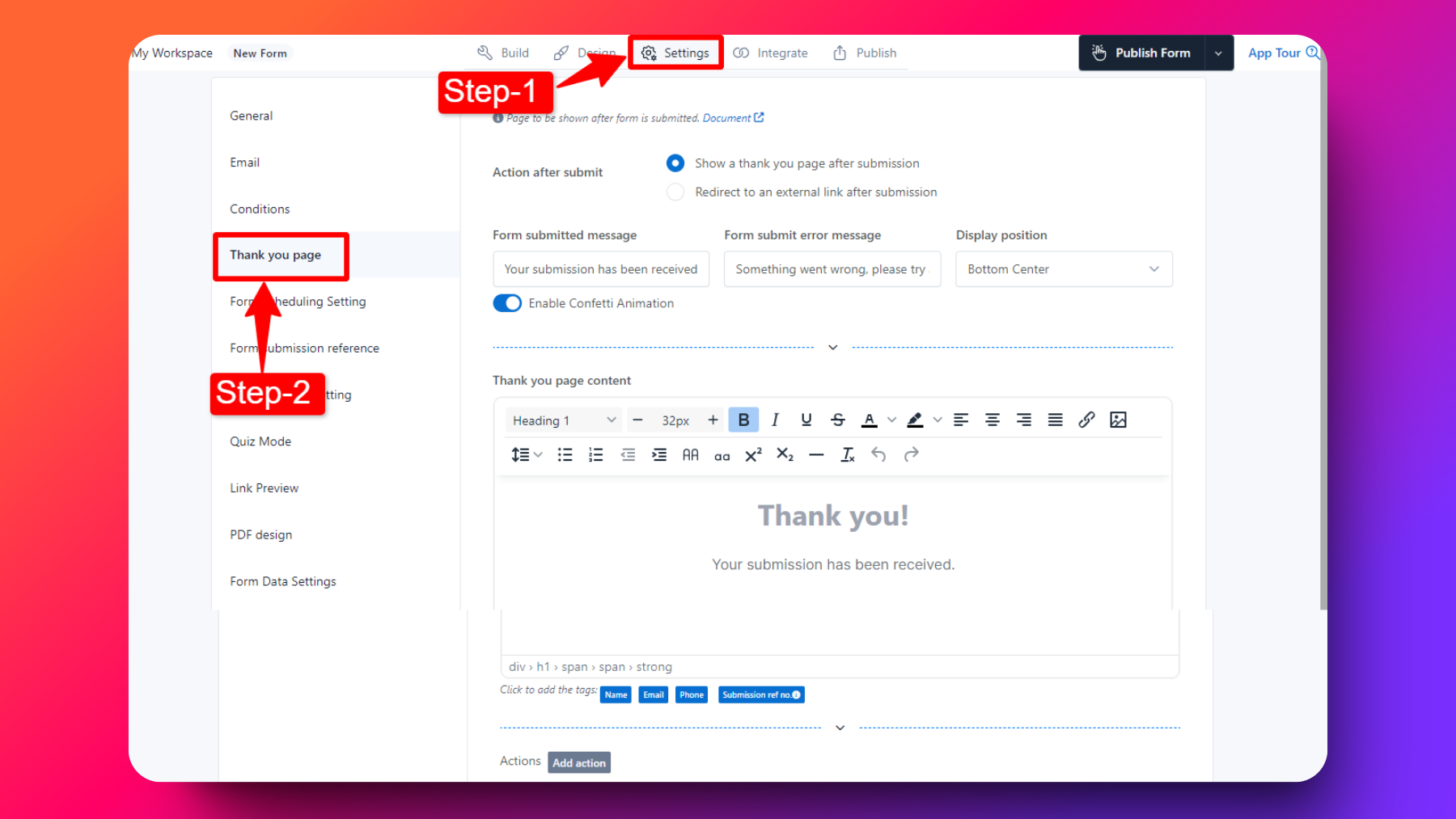
Access Form Settings: Open the form you want to configure the thank you page for, click on "Settings" tab & click on "Thank you Page" section.
Select Thank You Page Option: Choose between "Show a thank you page after submission" or "Redirect to an external link after submission."
Designing the Thank You Page: If you select "Show a thank you page after submission," you can use the design editor to create and customize the layout and appearance of the thank you page.
Personalization: You can personalize the thank you page by including form element data using the tags button in the design editor.
Redirect to an external link after submission: On selecting this option you can enter the URL to redirect after submitting the form.
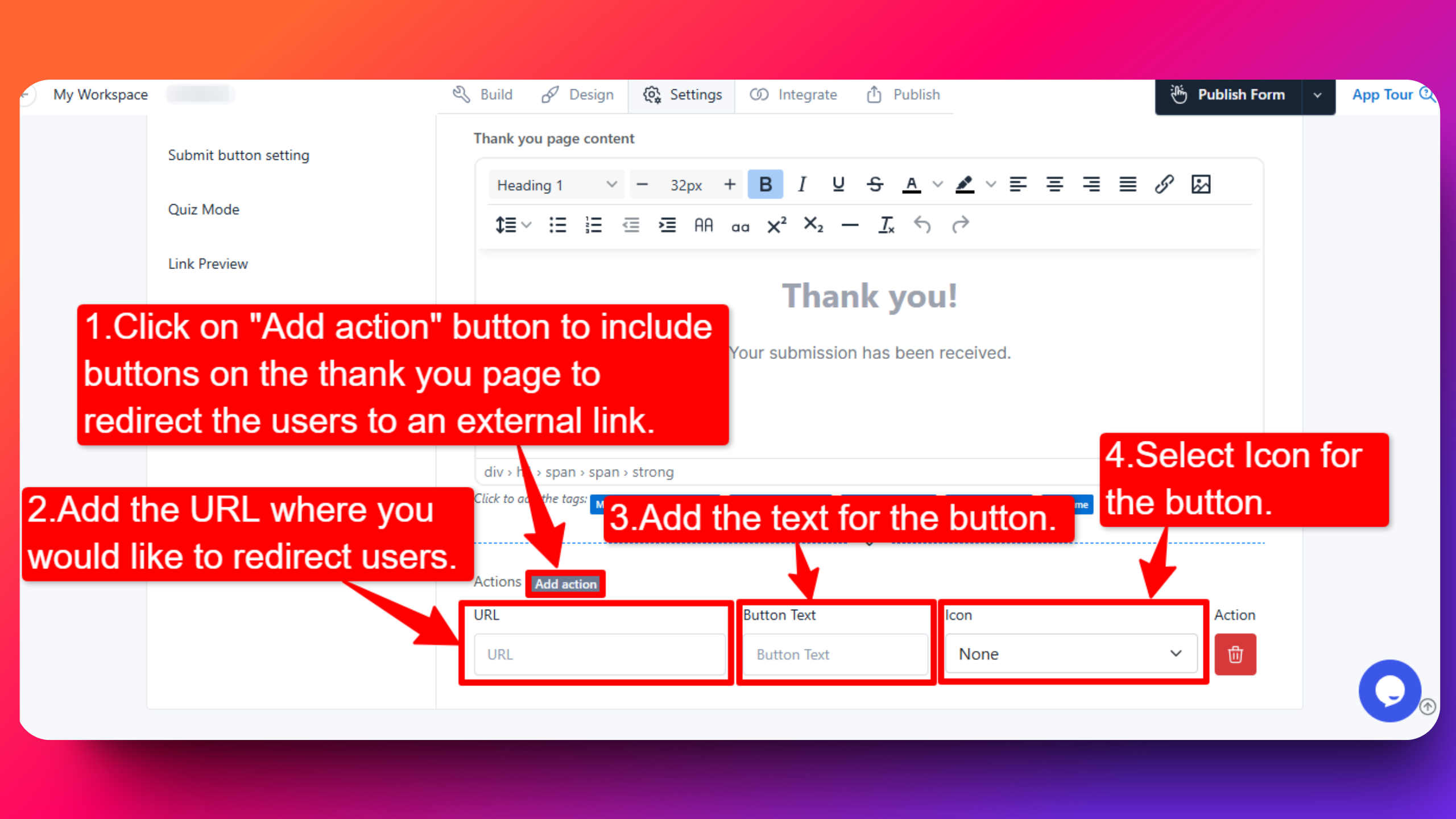
Add Action button in Thank You Page: Click on the "Add action" button to add buttons on the thank you page that redirect users to an external URL.

Save Your Settings: Be sure to save your form.
Designing the Thank You Page
If you choose to display a thank you page, you can design it to match your brand or the overall theme of your form.
The text editor in FormNX provides options to confirm font selection, color schemes, and more.
You can create visually appealing and engaging thank you pages as per your needs.
Personalizing "Thank You Page" with users submitted data
One of the powerful aspects of the thank you page feature in formNX is the ability to personalize it with form element data.
You can include dynamic tags, such as [Name], [Email] or any other form field name by clicking on relevant buttons, to display user-submitted information on the thank you page.
This adds a personalized touch to your message & appeals the user more.
Example Use Cases of "Thank You Page"
Example 1: Product Purchase Confirmation
After a user submits an order form for a product, you can set up a thank you page that displays the order details, and provides an estimated delivery date or provide next step on the order. Use dynamic tags to personalize the message.
Example 2: Event Registration Confirmation
When users registers for a event through a form, the thank you page can express gratitude for their registration, provide details of event, and provide links to follow your social media accounts. Personalize it with the user's name using [Name] dynamic tags.
Explore Event Registration Form Templates
FAQs
Can I use HTML and CSS to further customize the thank you page?
Yes, FormNX's design editor provides various customization options. However, if you have specific design requirements, you can embed custom HTML and CSS in the thank you page.
Can I redirect to a external website on form submission?
Yes, you can redirect to a external website on form submission by using the option mentioned above.