🏷️ Adding 2 or more fields in one row (Multi-Column Layout)
How to Add Multiple Fields in a Single Row ?
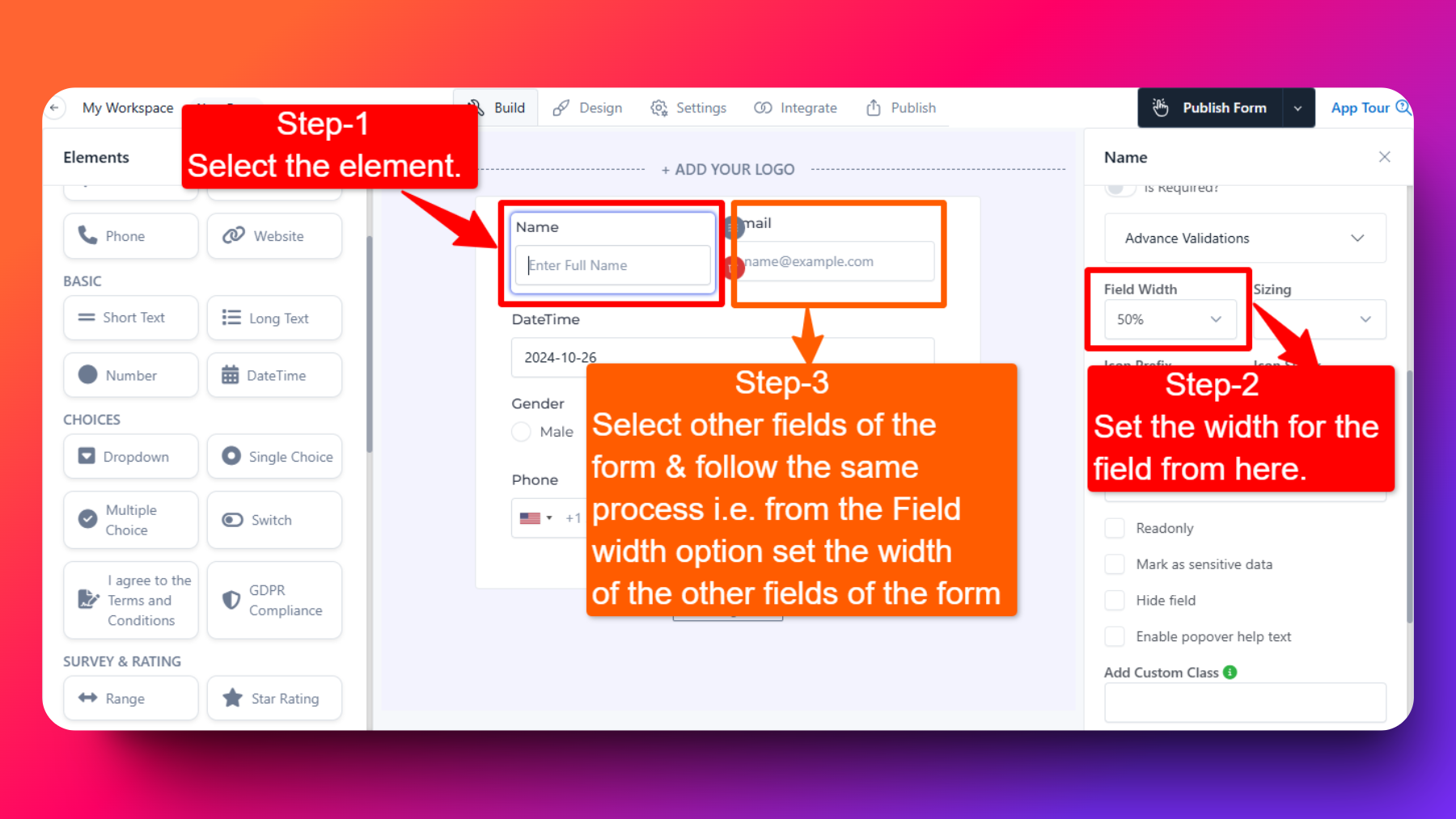
After adding the desired fields to your form:
- Click on a field in your form to select it. You'll notice a toolbar appearing either at the left side of the screen.
- Look for an option labeled “Column Width”. This option controls the width of the selected field within the row.

Adjusting Column Widths
To place multiple fields in a single row, you’ll need to adjust their column widths so they fit next to each other. Here are some common configurations:
For Two Fields of Equal Width: Set the Column Width of each field to 50%. This will place them side by side, each taking up half the row.
For a 70/30 Split: Adjust one field’s Column Width to 70% and the other to 30%. This is useful for pairing a larger text field with a smaller checkbox or dropdown.
For Three Fields (e.g., 50%/25%/25%): Set one field to 50% and the other two to 25% each. This layout is ideal for forms requiring a dominant field alongside two smaller fields.
For Four Equal Fields: Change the Column Width of each field to 25% to fit four fields in a row, each taking up a quarter of the space.
Set Custom Column Width Size: You have the flexibility to choose any combination of width sizes to achieve your desired layout.