🔗 Embedding as Popup forms
This guide will walk you through embedding a form as a popup. With this feature, you can seamlessly integrate forms into your website and engage with your users more effectively.
The embedding as popup form feature allows you to trigger a popup window containing your form when certain conditions are met on your website. These conditions include button click, delay, scroll percentage, and exit.
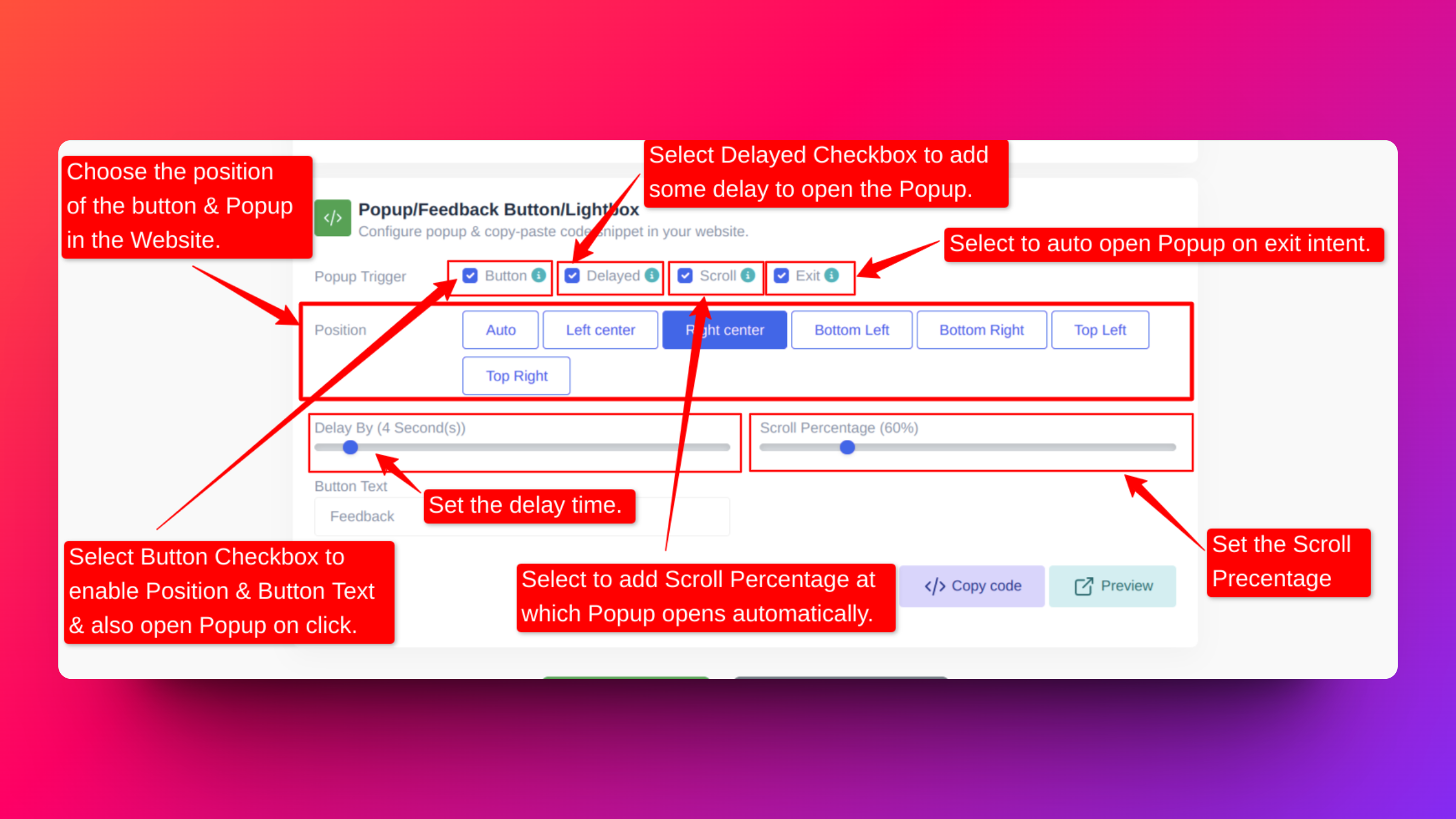
Popup Trigger Options
Within the popup trigger options, you have the following choices:

Button Checkbox
- Enable this checkbox to set a button on your webpage.
- This option allows you to position the button on your webpage.
- When clicked, a popup will also open at the chosen position.
- You can also add text to the button for better user engagement.
Delayed Checkbox
- Select this checkbox to add a delay to the popup.
- After the specified delay time, the popup will open automatically.
- This is useful for timed engagement with your users.
Scroll Checkbox
- Enabling this option allows you to choose the scroll percentage for the page.The popup will trigger when the user scrolls to the specified percentage of the page.
- This helps in capturing user attention at a specific point in their browsing experience.
Exit Checkbox
- Enable this option to automatically open the popup upon exit intent means the popup will appear when the user attempts to leave the webpage.
- This is a powerful tool for retaining user engagement before they leave your site.
Whenever you make any changes to your form, they will automatically update in the embed code used on your website. This means you won't need to recopy and paste the embed code again on your website.
Note: But, if you change any of the trigger options mentioned above, then you will need to recopy the embed code and paste it on your website.
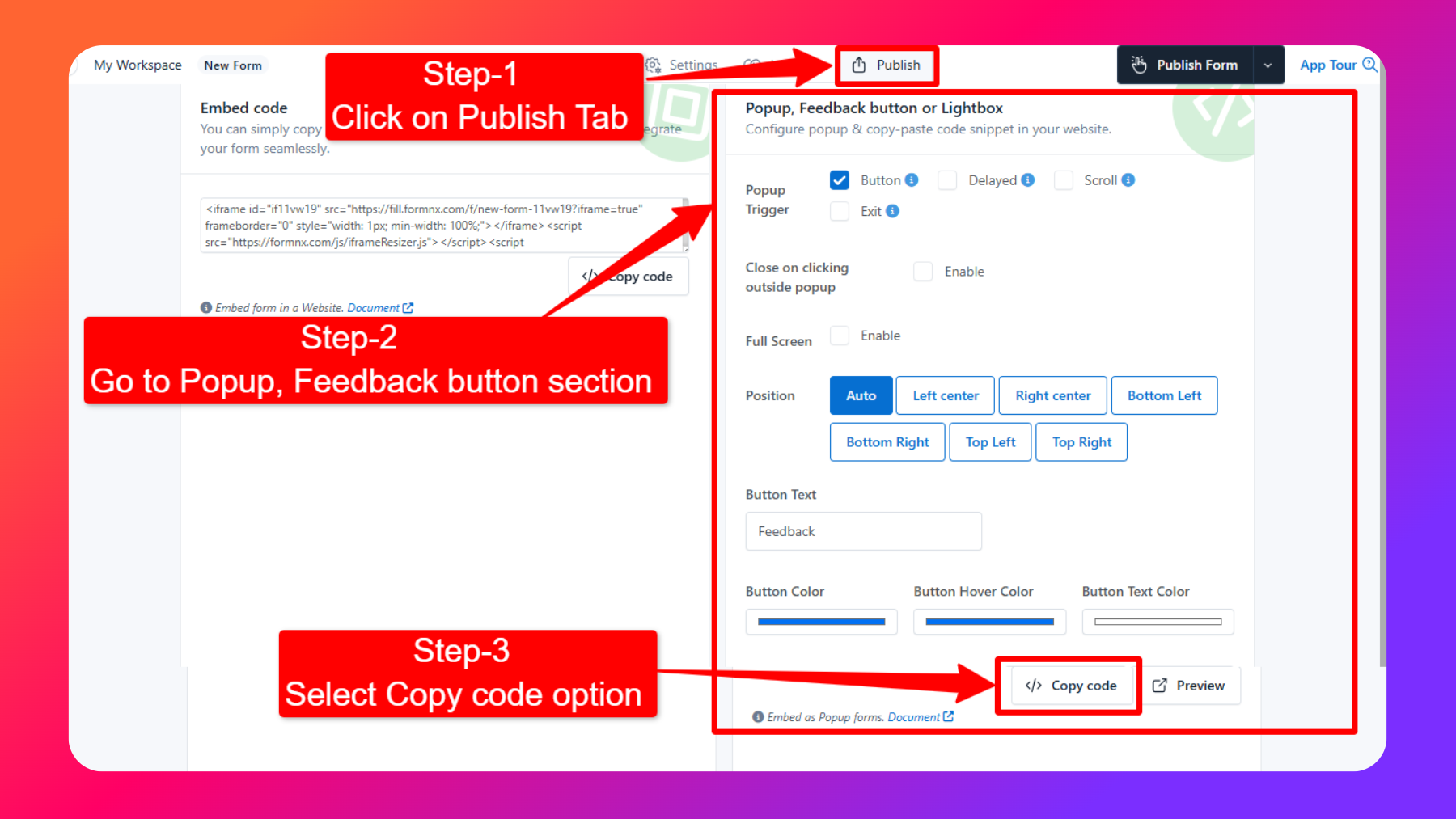
How to embed your Popup form into a website ?
By just following the simple steps below you can embeded Popup forms to you websites:
- Step-1: In the Form Builder, select Publish Tab at the top once you have created the form.
- Step-2: Then go to Popup/Feedback Button section.
- Step-3: Then select Copy Code.

- Step-4: Now Paste the code into your web page where you want the popup to appear.
Conclusion
Embedding forms as popups using FormNX provides a convenient way to capture user data and engage with your audience effectively. By utilizing the various popup trigger options, you can tailor the popup behavior to suit your specific needs and maximize user interaction on your website.