🔗 Embed forms in WordPress
This guide will show you how to embed your forms in WordPress. In WordPress, you can embed your forms in both the "Gutenberg" and "Classic" editors.
Check below for steps on how you can embed your forms on a WordPress website.
Gutenberg Editor - Embedding forms in WordPress Gutenberg Editor
To embed forms in Gutenberg Editor follow the below steps:
Step-1: Add or Edit the Posts or Pages where you want to add the form.
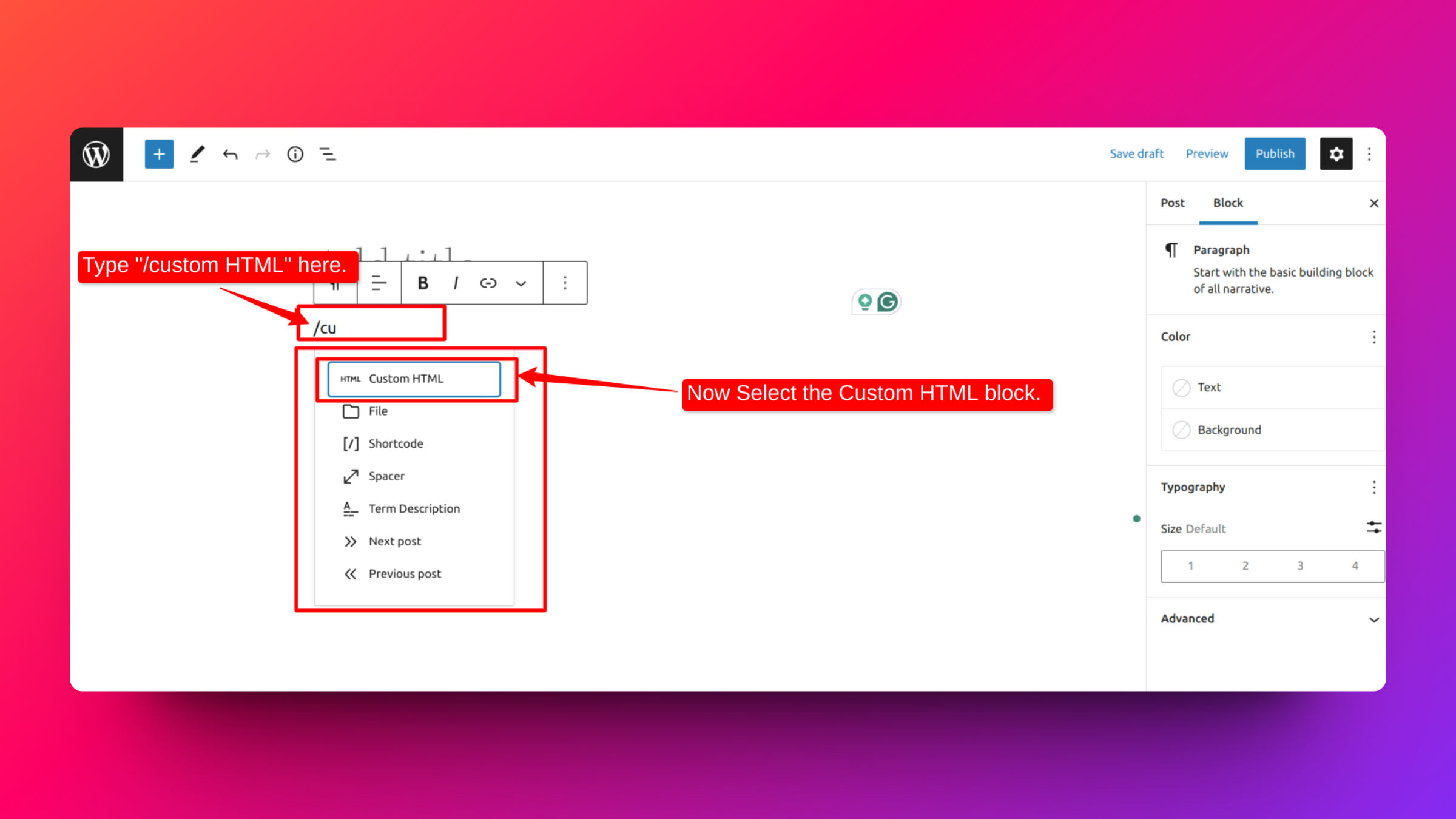
Step-2: Now below Add Title, Type / to choose a block. Now you have to choose Custom HTML block from the drop-down panel.

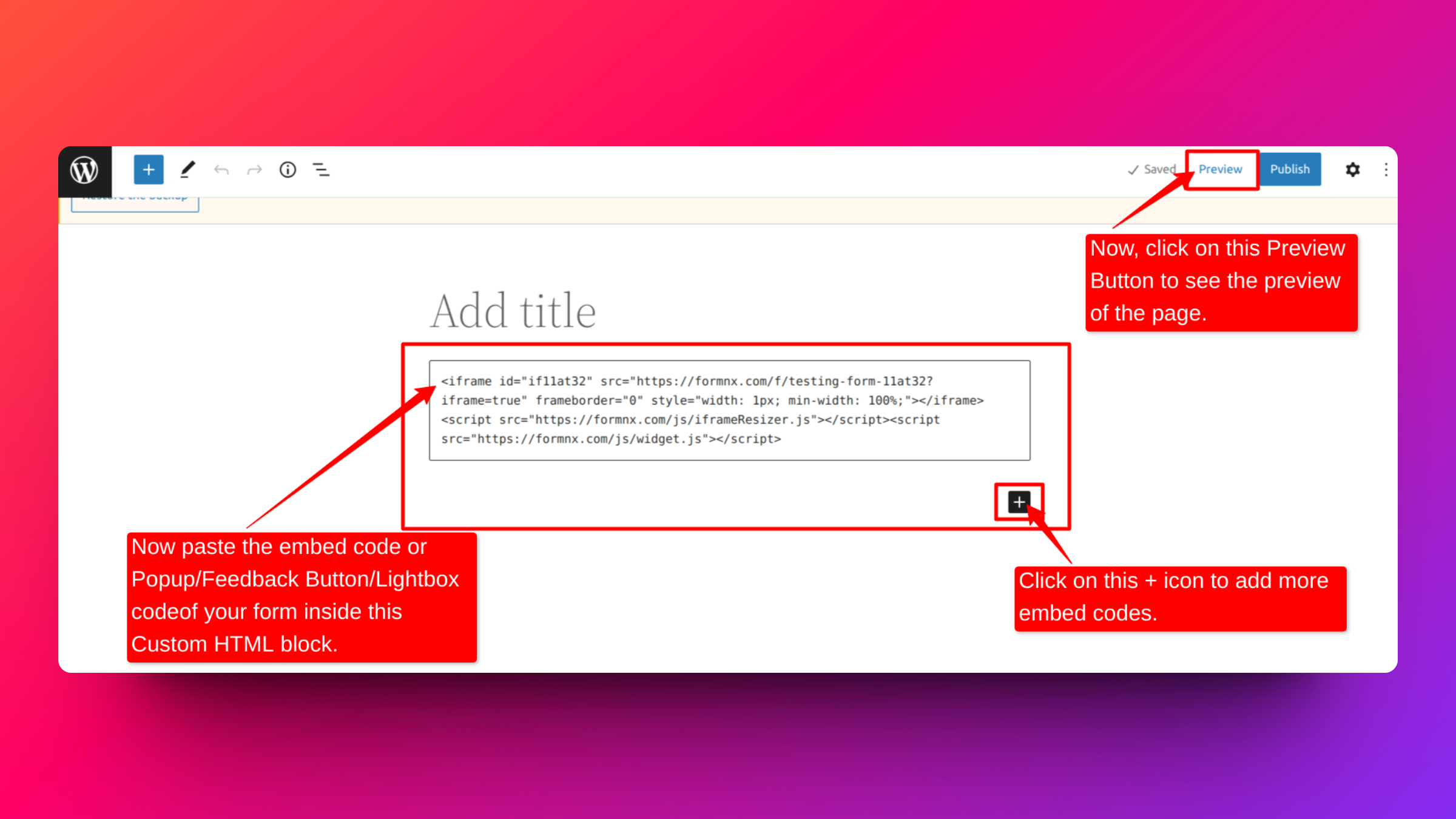
Step-3: Paste the embed code or popup/feedback button/lightbox code from FormNX of your form inside this custom HTML block.
Then, click on the Preview button to check the preview of the page.

Classic Editor - Embedding Forms in WordPress Classic Editor
Follow the below steps to embed forms through the Classic Editor in WordPress:
Step-1: Install the Shortcoder plugin. There are various shortcoders available; for example, you can use this Shortcoder (https://wordpress.org/plugins/shortcoder/).
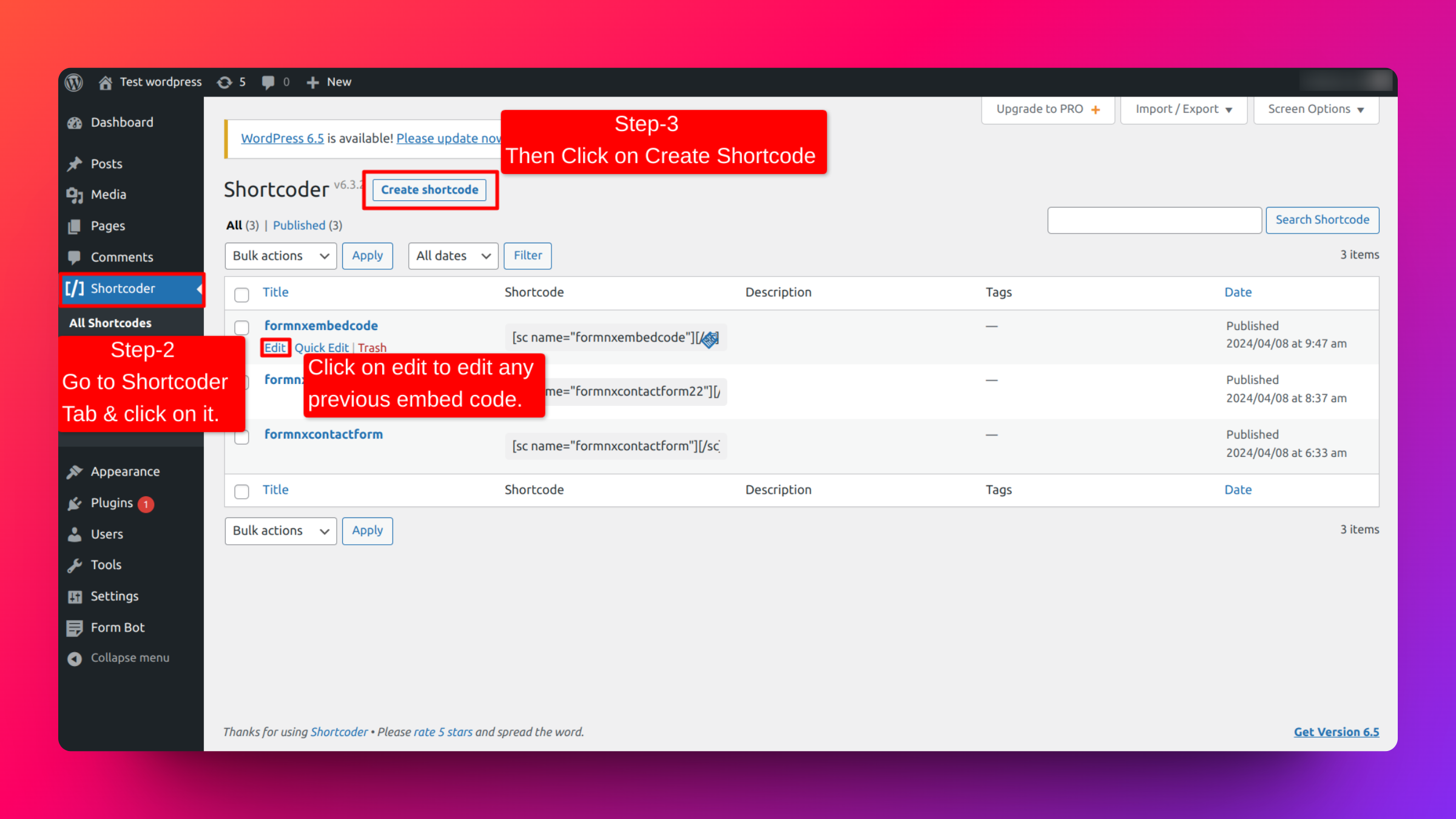
Step-2: Go to the Shortcoder tab on the left panel and click on it.
Step-3: Then click on Create Shortcode inside this tab. And you can also edit any previous embed code by clicking on the edit option.

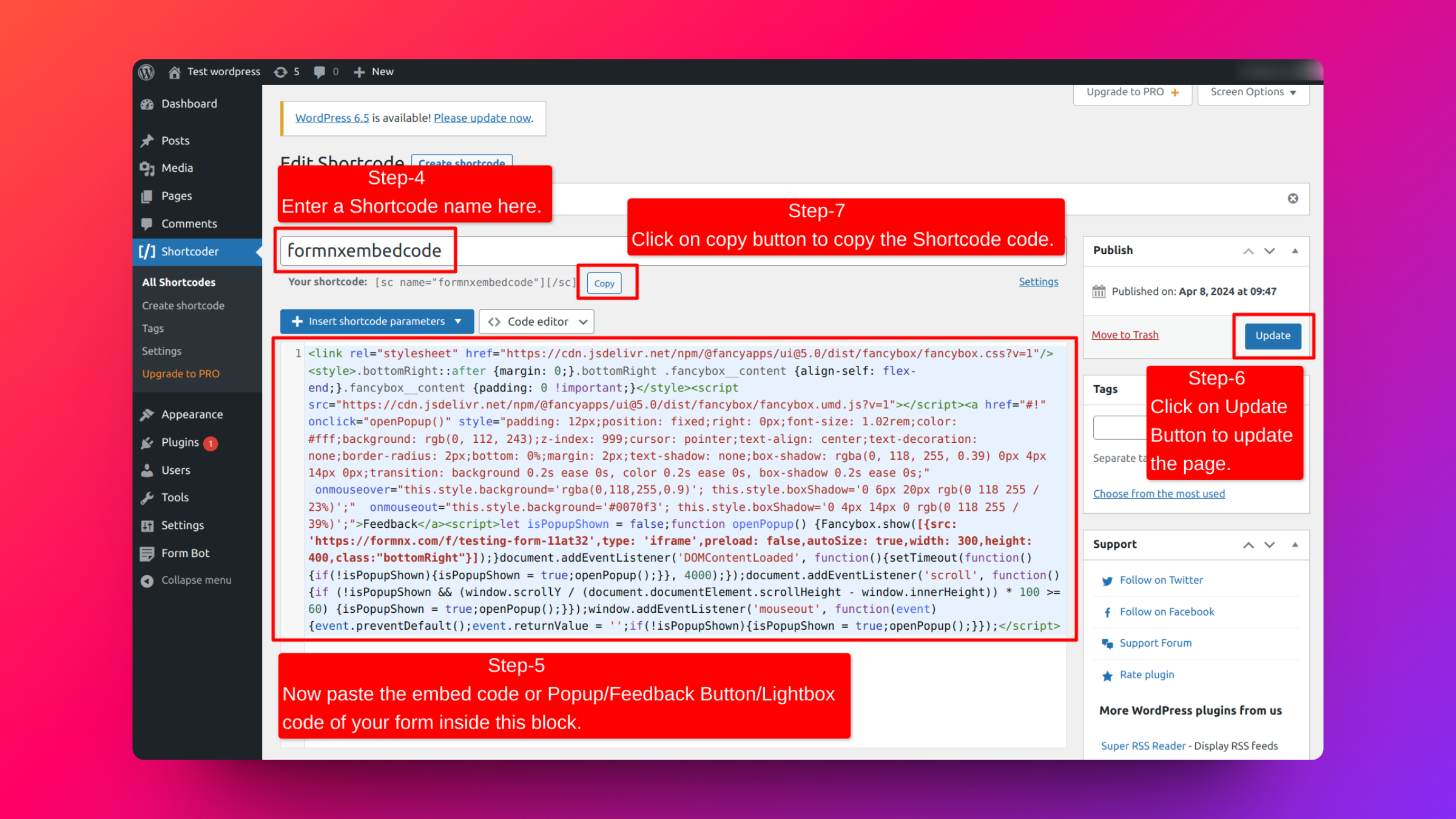
Step-4: Enter a Shortcode name.
Step-5: Paste the embed code or Popup/Feedback Button/Lightbox code from FormNX of your form inside this block.
Step-6: Click on the Update button to update the code of the page.
Step-7: Click on the Copy button to copy the shortcode code.

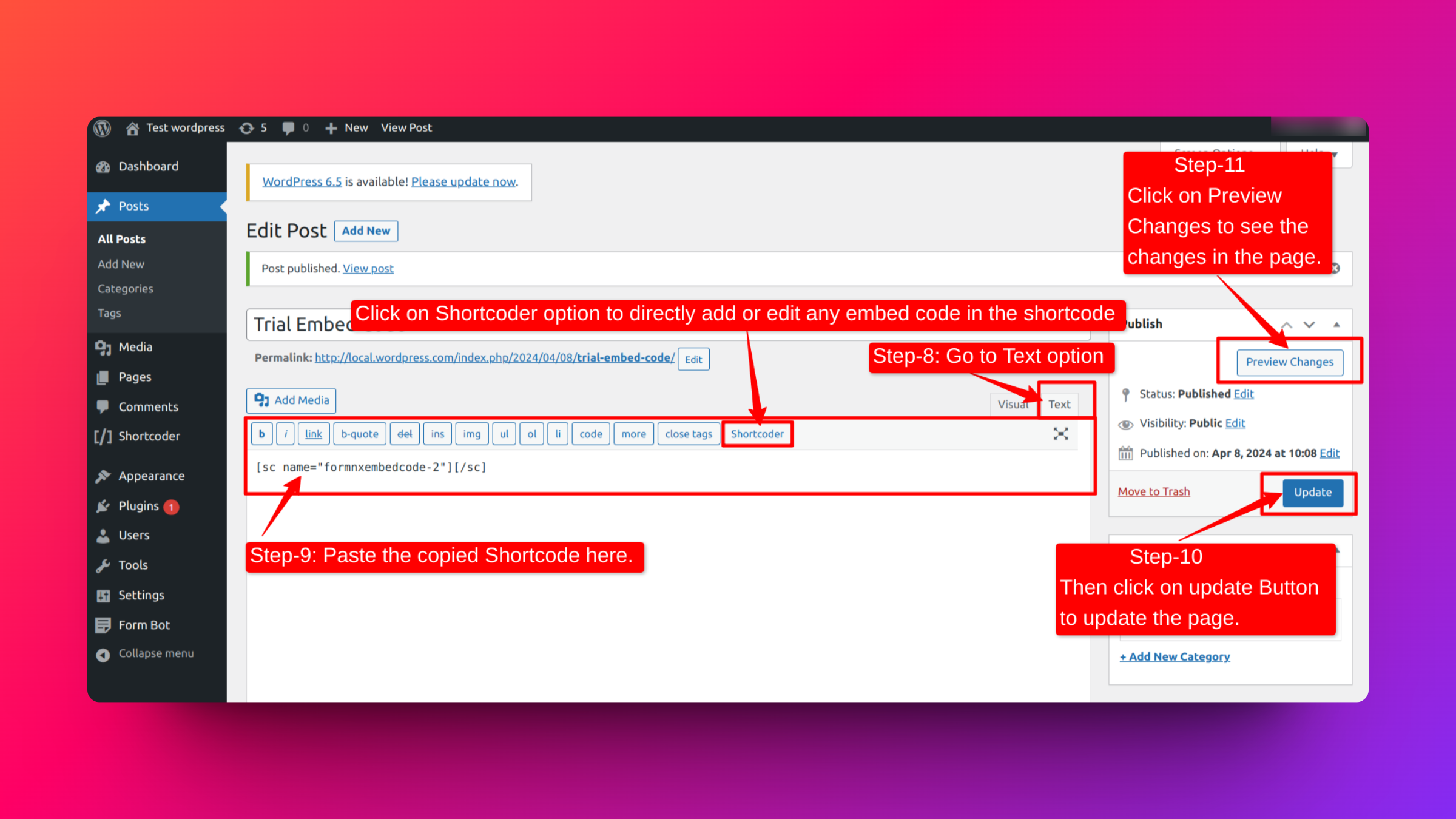
Step-8: Add or edit the posts or pages where you want to add the embed form. Then click on the text option inside this tab.
Step-9: Paste the copied shortcode inside this block.
Step-10: Click on the update button to update the content of the page.
Step-11: Then, click on the Preview Changes button to check the preview of the page.

Elementor Page Builder - Embedding Forms in WordPress Elementor Page Builder
Follow the below steps to embed forms through Elementor Page Builder in WordPress:
Step-1: Go to the post or page where you want to add the form.
Step-2: Press the ‘Edit with Elementor’ button.
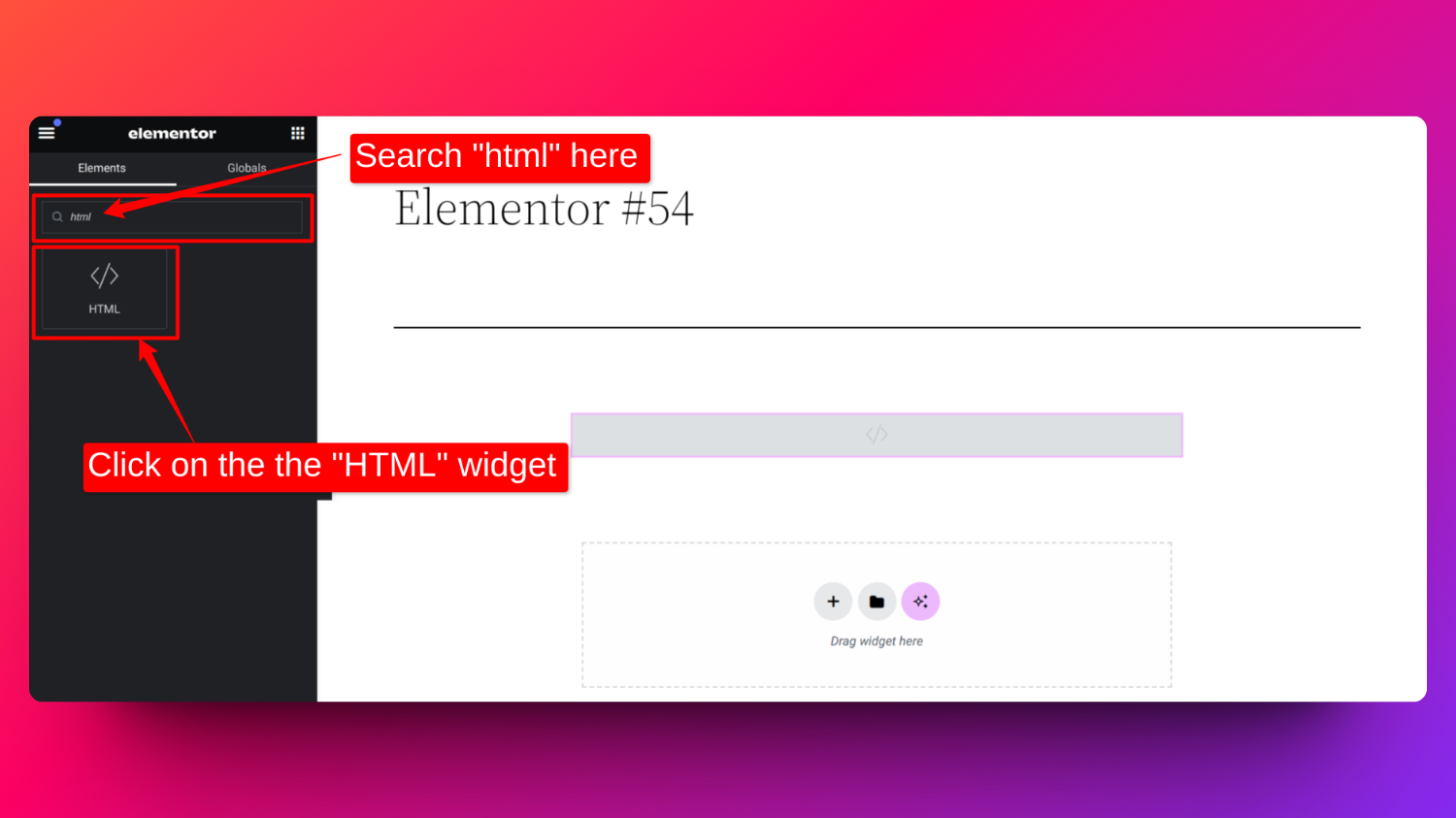
Step-3: In the elements section of the Elementor, search for and select the “HTML” widget.

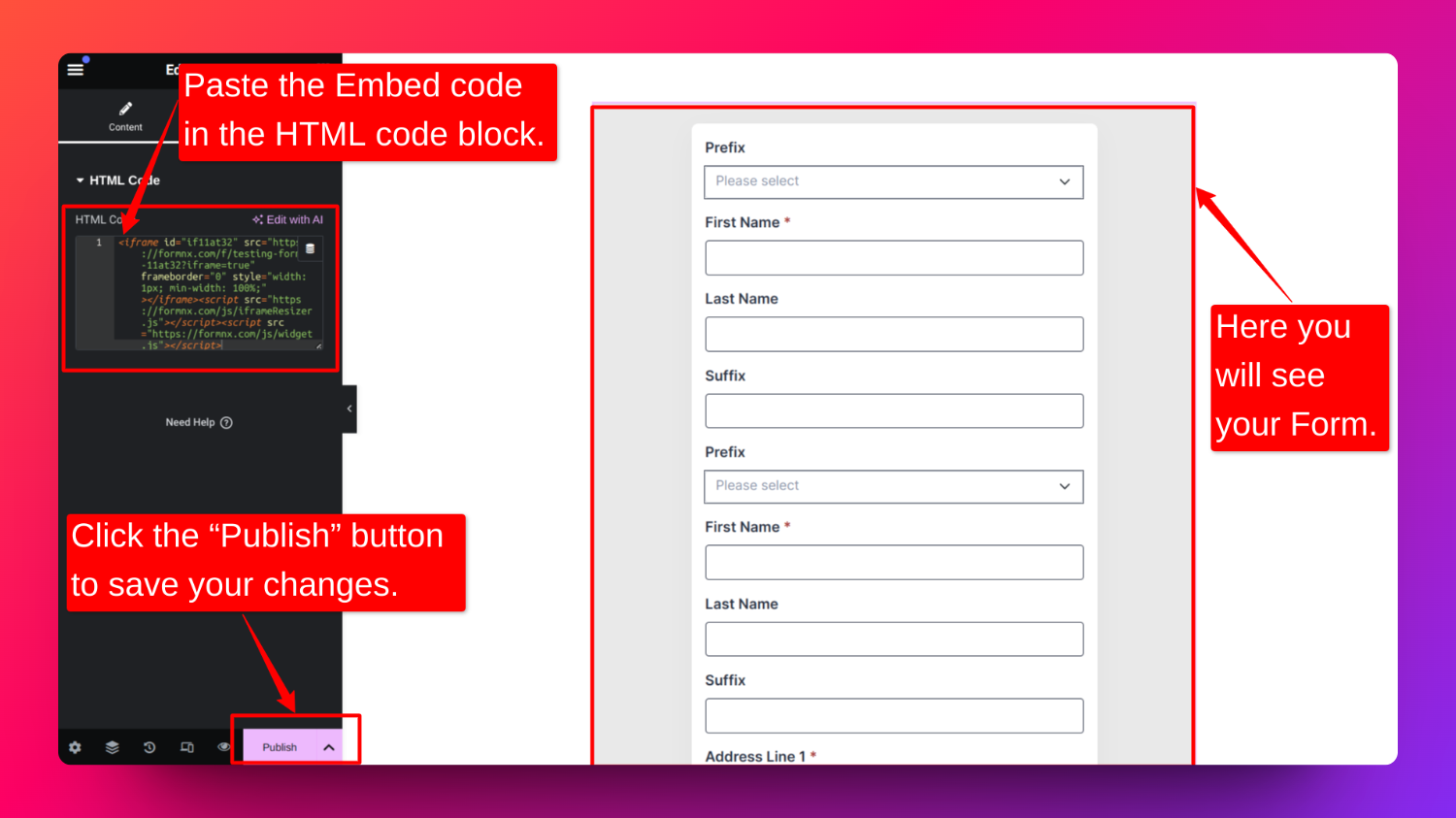
Step-4: Paste the embed code of your form into the HTML widget and click the “Publish” button to save your changes.

FAQs
Do I need to install any WordPress form builder plugin for FormNX forms to work?
No. You don't have to install any WordPress form builder plugin for FormNX forms to work.
Where will i see the submissions of the forms?
You'll see all the form submissions inside FormNX List Submissions of the form.
How do I embed a form in Elementor?
Follow the above steps of "Elementor Page Builder" to embed a form in Elementor.